Google Web Stories Ko Google Discover Me Kaise Laye | Web Stories को Google Discover में कैसे लाये, वेब स्टोरी को गूगल डिस्कवर में कैसे लाएं, गूगल वेब स्टोरी क्या है?
आज के इस लेख के माध्यम से बताने वाले हैं कि वेब स्टोरी को गूगल डिस्कवर में कैसे लाएं (Web Stories Ko Google Discover Me Kaise Laye) इसी के बारे में सरलता पूर्वक जानकारी देने वाले हैं।

क्या आप भी अपनी वेबसाइट का ट्रैफिक बढ़ाना चाह रहे हैं, लेकिन बढ़ नहीं रहा है तो यह तरीका आपके लिए काफी फायदेमंद हो सकते हैं, क्योंकि यह गूगल के द्वारा Recommended किए जाते हैं। गूगल वेब स्टोरी के मदद से काफी सारे ट्रैफिक अपने वेबसाइट पर ला सकते हैं।
Google Web Stories यह गूगल के एक प्रोडक्ट है जोकि आज के समय पर काफी सारे लोग इसके मदद से ट्रैफिक प्राप्त कर रहे हैं और इससे पैसे कमा रहे हैं। अगर आप भी गूगल डिस्कवर फीचर्स में अपना वेबसाइट लाना चाह रहे हैं तो गूगल वेब स्टोरी का काम आज से ही शुरू कर दें।
चलिए जानेंगे कि वेब स्टोरी को गूगल डिस्कवर में कैसे लाएं (Web Stories Ko Google Discover Me Kaise Laye) गूगल डिस्कवर में लाने के लिए किन किन बातों को ध्यान में रखना होता है।
Table of Contents
वेब स्टोरी को गूगल डिस्कवर में कैसे लाएं (Web Stories Ko Google Discover Me Kaise Laye)
वेब स्टोरी को डिस्कवर में लाने के लिए कुछ प्वाइंटों का ध्यान रखना बहुत ही जरूरी है।
1. Theme
सबसे जरूरी बात जब आप वेबसाइट बना रहे हो उस समय आपको ध्यान में रखना है कि आप कौन सा Theme चुन रहे हैं आपका Theme Mobile Friendly होना बहुत ही जरूरी है।
मोबाइल फ्रेंडली टेस्ट कैसे करें?
अगर आप पता करना चाहते हैं कि आप जो Theme Use कर रहे हैं वह Theme Mobile Friendly है या नहीं। उसे पता करने के लिए सबसे पहले Chrome Browser को Open करना है उसके बाद सर्च करना है Mobile Friendly Test इसके बाद पहला वाला वेबसाइट को ओपन करना है, उसके बाद अपनी वेबसाइट के नाम को टाइप करने के बाद सर्च कर देना है। उसके बाद कुछ सेकंड में आपके वेबसाइट को टेस्ट करके बता देगा। अगर नहीं है तो आपके वेबसाइट के थीम को बदलना पड़ेगा।

2. AMP (Accelerated Mobile Pages)
यह एक Plugin आता है इसे इस्तेमाल कर सकते हैं, लेकिन आपलोगों को मैं बता दूं कि आपका Web स्टोरी 100% Amp होना चाहिए ताकि डिस्कवर में ला सकें। अगर आपलोग डिस्कवर फीचर्स में आपके कोई भी आर्टिकल या वेब स्टोरी लाना चाहते हैं तो उसके लिए Amp Plugin होना बहुत ही जरूरी है।

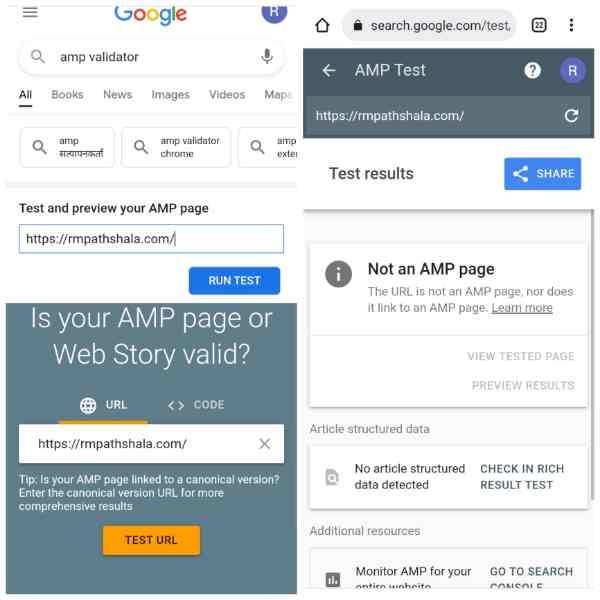
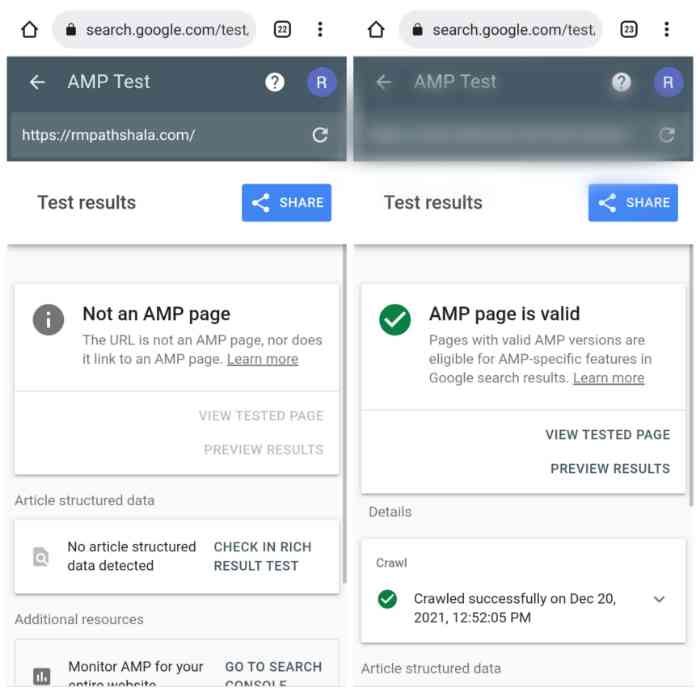
Amp Validator कैसे पता करें?
अगर आपलोग Amp Validate चेक करना चाहते हैं कि आपका स्टोरी एमपी वैलिडेट है या नहीं इसे Check करने के लिए Chrome Browser पर टाइप करना है Amp Validator उसके बाद सर्च कर देना है। कुछ इस तरह का इंटरफेस देखने को मिलेगा यहां पर अपने वेबसाइट के Page or Web Story का Permalink को Copy करके Paste कर देना है उसके बाद सर्च करना है।

3. Minimum Slides कितनी होनी चाहिए?
| 1. | कम से कम (Minimum) 5 Slides बनाना है और अधिक से अधिक 30 Slides बना सकते हैं। |
| 2. | प्रत्येक Slides में कम से कम 100 Characters Text और अधिकतम 150 Characters Text होना चाहिए। |
| 3. | सभी Slides में कुल कम से कम (Total Minimum) 500 Characters Text होना चाहिए। |
4. No Clickbait Only Interesting Fact
इसका मतलब यह है कि आपके स्टोरी का टाइटल क्लीकबैत नहीं होना चाहिए क्योंकि क्लीकबैत होने पर डिस्कवर फीचर्स पर नहीं जाएगा। क्लीकबैत का मतलब टाइटल में कुछ और कंटेन में कुछ और यानी कि टाइटल में जो रहेगा उसी का कंटेन होना चाहिए।
5. Constancy को बनाए रखना है।
Web Stories Regular बनाना है और एक लिमिट में बनाना है यानी कि किसी दिन एक स्टोरी बनाएं दूसरे दिन पांच स्टोरी बनाएं उसके बाद दो-तीन दिन स्टोरी नहीं बनाएं इस तरह नहीं होना चाहिए।
Web Stories का काम Regular करना है, इसके साथ ही Constancy को बनाए रखना है। अगर आपके पास ज्यादा स्टोरी बनाने का समय नहीं है तो प्रतिदिन एक ही स्टोरी बनाइए। तभी जाकर आपका वेब स्टोरी गूगल डिस्कवर Features में जाएगा।
6. Copyright Content नहीं होना चाहिए।
किसी दूसरे का कंटेंट नहीं होना चाहिए चाहे कोई Image हो या Video या कुछ भी कॉपीराइटेड कंटन नहीं होना चाहिए। Google Discover में लाने के लिए खुद का Content होना चाहिए। Web Stories के प्लगिंग में जो भी मैटेरियल दिया हुआ रहता है इमेज या वीडियो उसे इस्तेमाल कर सकते हैं क्योंकि वह कॉपीराइट फ्री है।
Google Web Stories क्या है (Google Web Stories Kya Hai) | What is Google Web Stories in Hindi
Google Web Stories एक प्रकार का स्टेटस या शॉर्ट वीडियो है, जिस प्रकार हमलोग इंस्टाग्राम, फेसबुक, व्हाट्सएप, यूट्यूब शॉट्स इत्यादि में देखते हैं। दूसरे शब्दों में कहा जाए तो वेब स्टोरी एक प्रकार का इंगेजिंग कंटेन मीडियम की तरह है।
आपके वेबसाइट पर Engagement को बढ़ाने में काफी मदद करते हैं। इसके मदद से आपके वेबसाइट पर काफी सारे ट्रैफिक गूगल डिस्कवर फीचर्स से प्राप्त कर सकते हैं। जाहिर सी बात है कि अगर आपके वेबसाइट पर गूगल ऐडसेंस अप्रूवल है तो काफी सारे पैसे भी कमा सकते हैं।
Google Web Stories को बनाने के लिए इसमें कुछ Characters, Photo, Video, Text, Animation, इन सभी चीजों को मिलाकर एक Short Story बना सकते हैं।
क्या आपलोग जानते हैं कि Google Web Stories को गूगल कंपनी ने 2018 को ही लांच कर दिया गया था। उस समय इसका नाम Stories Of The Web रखा गया था लेकिन बाद में इसे अपडेट करके Advance Features के साथ Google Web Stories लाया गया। इसके साथ ही Web Stories Plugin को भी लॉन्च किया गया।
Conclusion (निष्कर्ष) :-
दोस्तों आज का यह लेख वेब स्टोरी को गूगल डिस्कवर में कैसे लाएं (Google Web Stories Ko Google Discover Me Kaise Laye) आपलोगों को कैसा लगा अगर पसंद आया है तो कमेंट करके जरूर बताएं।
और आज से ही गूगल वेब स्टोरी का काम करना शुरू कर दे। वर्तमान समय में वेब स्टोरी बहुत ही ज्यादा ट्रेंडिंग पर है। इस लेख के अंत में आप लोगों को एक जरूरी बात बता दूं कि गूगल इस समय Google Web Stories को Push कर रहा है। इस मौका का फायदा आपलोग जरूर उठाइए।
वेब स्टोरी को गूगल डिस्कवर में कैसे लाएं (Google Web Stories Ko Google Discover Me Kaise Laye) इसलिए को आप लोगों को कैसा लगा दोस्तों जरूर बताइए और अपने दोस्तों को भी शेयर कर दें ताकि उन्हें भी गूगल वेब स्टोरी के बारे में पता चले।
मैं इन तकनीकों के बारे में बिल्कुल नही जानता हूँ। और जानकर लोगों से उचित दिशानिर्देश के माध्यम से इस विषय मे सहयोग की अपेक्षा रखता हूँ।
आपका उपरोक्त लेख सरल शब्दों में समझाने वाली मुद्रा में पढ़ कर अच्छा लगा है।
यदि संभव हो सके तो मेरी मदद कर सकते है।
सधन्यवाद।
Great
Thanks